Cosmic Citizens Club | Case Study
Developing a Platform for Early Childhood Education
An exploratory platform for early childhood education to explore nature, culture and cosmos.

Explore nature, culture and cosmos
OVERVIEW
ROLES
User Researcher, UX Designer, UI Designer, Information Architect, Branding, Visual Design
TOOLS
Figma, Illustrator, Photoshop, Fig Jam
DURATION
6 months
RESULTS
Personas, competitive analysis, user flows, sitemap, style guide, lo-fi wireframes-hi-fi wireframes, usability testing, live website
ABOUT
Cosmic Citizens Club is an education platform that helps parents explore activities and schedule educational events for their children. An education and event scheduling website. The founder wanted to redesign their site to make it more appealing user experience for their clientele.
PROBLEM
How might we develop a platform to assist parents in broadening their children’s educational path?
SOLUTION
The vision for the Cosmic Citizens website is to create a scheduling site for early childhood education. It is a education site. The purpose of this website is to assist you in learning about different activites you children can be involved in and how to schedule it online.
THE THEMES
INSIGHT
Parents desire to enrich their children’s lives with educational experiences.
Parents lack time, resources and educational outlets.
COMPETITIVE ANALYSIS
When creating this platform one of the challenges was there was not a childhood education program like Cosmic Citizens Club. There are many programs that offer after specific educational activities but none that were offering so many unique exploratory experiences. So, we looked at other examples such as museums, nature preserves and other enrichment programs to compare.
Launched in 1992, the Young Eagles program has dedicated more than 30 years to giving youth ages 8–17 their first free ride in an airplane. It’s the only program of its kind, with the sole mission to introduce and inspire kids in the world of aviation.
Students observe, dissect, journal, discuss, and taste their way through the world of plants in this investigative science curriculum. Engage children to act like botanists by observing and collecting data, discussing findings, and reflecting on what they learn as they study edible roots, stems, leaves, flowers, fruits and seeds.
In our children's classes, we emphasize process-oriented, explorative art making. We believe strongly that children need hands-on art experiences that excite their imagination, curiosity and creativity. Our goal is to inspire and encourage creative reuse and environmental stewardship.
RESEARCH & DISCOVERY
INTERVIEWS & PERSONAS
From interviews with parents, we identified two user personas: busy working parent and home school parents. Both user groups held their child’s education and diverse experiences at high value. Their main needs differed: busy working parent needed time for themselves and also quick information and sign up while home school parents valued their children’s experiences and were looking for their children to meet other kids.
The busy working parent were interested in enrolling their children in after school and weekend programs that would broaden their education and to find new interests for their children.
The home school parents wanted their children to have more enriching experiences and to be able to socialize with more kids their age.
INFORMATION ARCHITECTURE
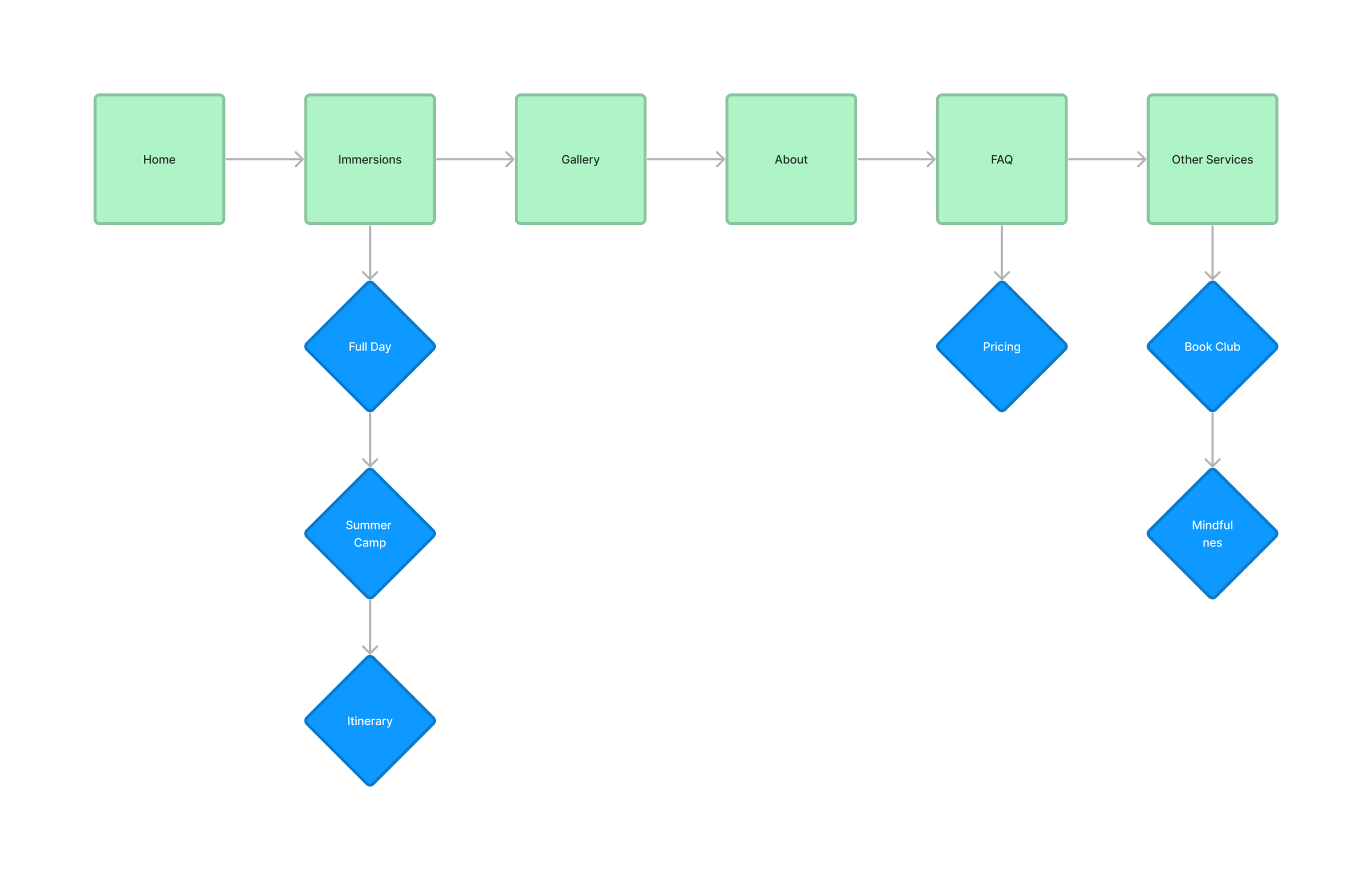
SITEMAP
The sitemap below shows the progress of the hierarchical and navigational structure of the website.

USER FLOWS
Based on the client brief and the user research performed so far, I created a list of user flows. Putting myself in each persona’s shoes, I narrowed it down to 3 user flows that encompassed tasks users may perform while using Cosmic Citizens Club website.
Learning about Cosmic Citizen Club
Exploring immersions
Signing up for immersion
*See below for an example of signing up for an immersion.

PROTOTYPES & TESTING
USABILITY TESTING
Based on user feedback we focused on different tasks of usability testing that felt the most important features of the website. To test the products functions, features and purpose to see if they align with how users would use the product.
Learn:
Users were able to perform the tasks but were needing more features, such as buttons, and indicators that they ended their task.
Results:
Improve on the buttons, navigation, wording and further develop text and flow.
BRAND IDENTITY
STYLE GUIDE
Based on the brand and users needs we created a simple style guide to create a cohesive brand identity. That would promote exploring nature, culture and cosmos.
SUMMARY & LEARNING MOMENTS
How was the problem solved?
Focused on creating an educational platform for parents and children
Presented only necessary features
Implemented education and experiences
TAKEAWAYS
In the future I would focus more on interaction so the site is a more interactive experience for the parents and children.